How To Screenshot The Entire Page
Published Oct 4, 2021
Firefox
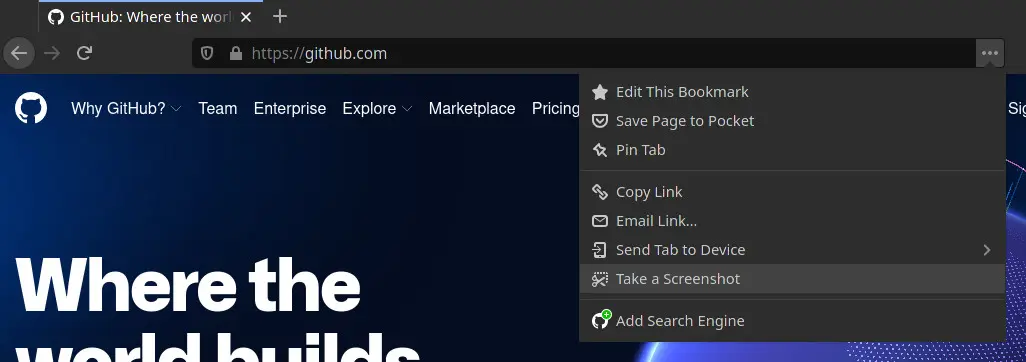
One of the Firefox features I love is the Take a Screenshot tool that let’s you capture visible parts of the page, the full page, or DOM (Document Object Model) elements.
You can do so using the dropdown option, or the Ctrl + Shift + S shortcut.

Chrome
This is the one thing I miss when using Brave but there’s a solution that works for any Chromium based browser.
Open your developer tools with Ctrl + Shift + I, or use the options menu from your browser.
Inspired by the Command Palette from Visual Studio Code you can open the Command Menu with Ctrl + Shift + P and typing screenshot you get these options.

If you want to capture a DOM element it has to be selected in elements.
Conclusion
While it’s not as convenient as Firefox at least you don’t require an extension but if you’re looking for one that lets you also record video you can use something like Nimbus.
Thanks for reading! 🏄♀️